
Progressive Web Apps with JavaScript Frameworks
Lindsey LaMont
May 19, 20172 min readEdited on Jun 15, 2022
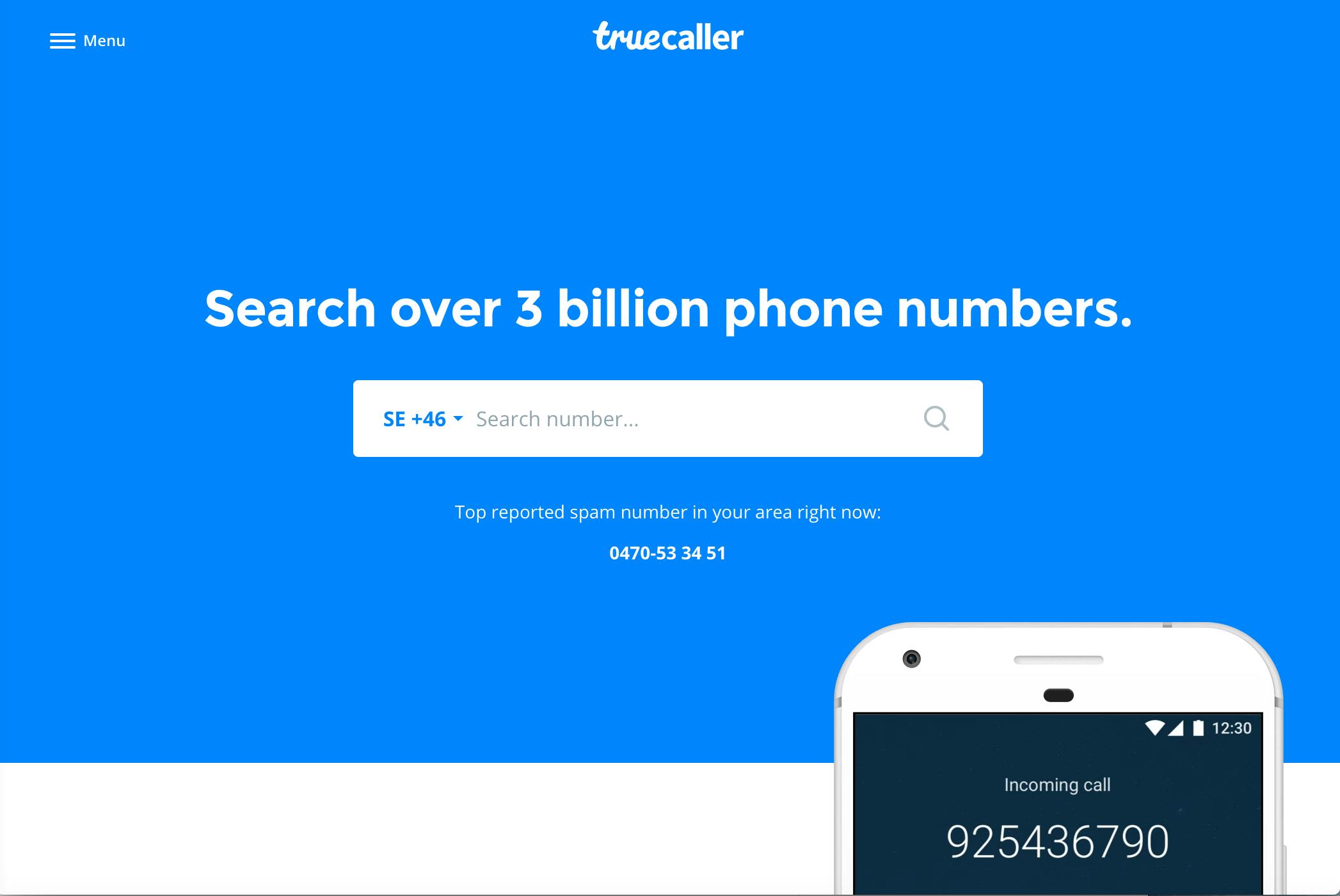
Today, Google I/O 17 featured Truecaller’s website in their talk about production progressive web apps with JavaScript frameworks.
We sat down with Alex, our software engineer, who is the mastermind behind the Truecaller website, to learn about his take on Progressive web apps (PWA).
What was your initial thought when you decided to revamp our website?
I wanted to use modern technology to make our website light, performant and more engaging.
What caught your attention early on about progressive web apps (PWA)?
I really enjoyed how progressive web apps felt more “app-like” by being installable, and able to run standalone on the user’s device regardless of network conditions (just like a native app!). I’m excited about all the new features and capabilities PWAs bring and I’m looking forward to what’s to come.
How will the new website benefit our Truecaller users?
The website loads fast and consumes very little data. When accessing content such as search results or pages, it is stored in the user’s browser and becomes available instantly on repeat visits, even when the user is offline. On mobile devices, users are able to add our PWA to their home screen and access it just like the regular app.
https://media.giphy.com/media/D0G9qrFAtqyGc/giphy.gif
Do you have any advice for other web developers who are interested in PWA?
Read up on the tech and tools that are available and how it can benefit your site/product. Sites such as Google Developers have tons of great resources to get you started and keep you up to date.

Lindsey LaMont
May 19, 20172 min read